缩略图出现在文章列表页面, 文章下方的相关文章, 分类页面的类目图片, 甚至有些博客很新潮地淡化文字以图片瀑布流作为文章索引, WordPress 上常用的两个调用缩略图的方法, 以及他们的适用场景.
调用文章第一个图片
WordPress Media 一直支持上传图片生成包括缩略图, 中等尺寸, 大尺寸和原图 4 个规格的图片, 而这恐怕是为了方便我们在文章内调用不同尺寸的图片. 虽然没有直接调用缩略图的方法, 但我们可以找到文章的第一个图片作为缩略图.
凭文章 ID 就可以找到第一个图片. 这里可以写成方法如下, 用户获取第一个缩略图, 如果没有上传过图片, 返回空字符串.
function getFirstImage($postId) { |
调用的代码如下.
$thumb = getFirstImage($post->ID); |
文章特征图片 (Featured Image) 功能
WordPress 2.9 之后, WordPress 提供了文章特征图片功能, 可以为文章设定一个上传的图片作为特征图片, 并可以给图片设定多个尺寸以便在不同的环境使用. 可按一下步骤调用:
1. 为 WordPress 主题添加特征图片支持, 并设定特征图片的尺寸和别名.
add_theme_support('post-thumbnails'); // 支持特征图片功能 |
我们可以将以上代码加到 functions.php 文件, 为主题添加添加了 Featured Image 支持, 并设定了 180x180 和 120x120 两种尺寸的图片.
其中
1 | add_image_size |
用于定义一种特征图片尺寸, 参考 WordPress Codex, 实际上它有 4 个参数.
- 第 1 个参数: 特征图片的尺寸别名, 用于调用不同尺寸的缩略图.
- 第 2 个参数: 图片的宽度
- 第 3 个参数: 图片的高度
- 第 4 个参数: 参数是个布尔值, 用于指定图片的裁切方式. 默认为
1false
.
- 如果为
1true
, 图片会按较大的压缩比例处理, 多余部分裁剪掉. 比如现在有图片 900x600, 要求压缩成 150x150 的图片, 那么会先将图片压缩成 225x150 的图片, 才裁剪成 150x150.
- 如果为
1false
, 图片会按较小的压缩比例处理. 比如现在有图片 900x600, 要求压缩成 150x150 的图片, 那么会将图片压缩成 150x100 的图片.
- 如果为
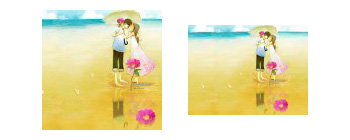
下图是两个缩略图, 原图 1024x768, 左缩略图是
1 | add_image_size('xxx', 120, 120, <strong>true</strong>); |
, 而右图使用的是
1 | add_image_size('xxx', 120, 120, <strong>false</strong>); |
.

2. 判断是否存在特征图片和显示缩略图.
if(has_post_thumbnail()) { |
上述代码判断文章中是否存在特征图片, 如果存在则显示别名为 thumb 的缩略图, 如果没有可以显示默认图片或者留空. 我们在前面还设定了别名为 recommend 的缩略图, 那么我们可以在不同的场合使用不同的缩略图. 比如: 在文章列表页面使用
1 | the_post_thumbnail('thumb'); |
展示 180x180 的缩略图, 而在文章底部的相关文章区域通过
1 | the_post_thumbnail('recommend'); |
展示 120x120 的缩略图.
3. 在编写文章的时候设定特征图片.
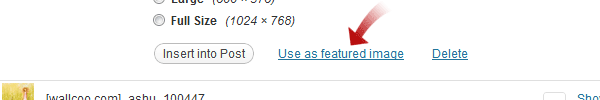
如果我们为主题添加了特征图片支持, 在编辑文章页面上传图片后, 在 Insert into Post 按钮的旁边可以找到 Use as featured image 链接将图片设为特征图片.

文章来源:http://www.neoease.com



评论0