设计师给出静态的高保真图片, 需要前端工程师按照高保真图,进行html编码。
前端工程师, 一般工作方法为: 打开图片,一边看下图片, 一边编写相应的html代码。
这样有两个问题:
1、 前端工程师比较累, 不停切换 图片和 编辑器, 操作频繁。手累!
2、 编写出来的html页面,不一定跟设计师的图片完全吻合。
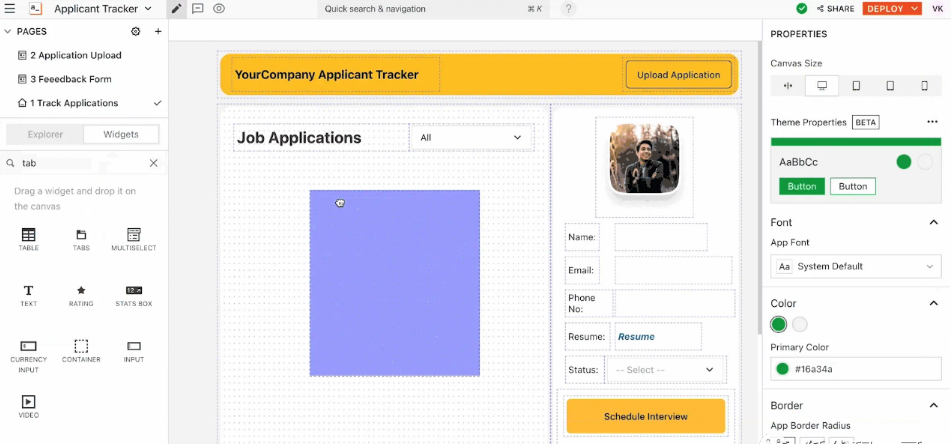
alloydesigner工具介绍
http://alloyteam.github.io/AlloyDesigner/
AlloyDesigner介绍
AlloyDesigner 重新定义了Web页面构建的模式,页面构建过程中,AlloyDesigner直接嵌入你的Web页面中运行,帮助你精准、高效的构建Web页面的 UI!AlloyDesigner 是用 HTML5 开发的、直接嵌入在Web页面中运行的可视化Web构建工具
AlloyDesigner预计节省您40%的UI开发时间,每天多40%的时间一起喝杯咖啡如何?
好处:
1、 让你写网页如同临摹一样。 每一步都可以有针对的检查调整的结果对不对。
2、 在编辑器中定义好html结构后, 在chrome浏览器上, 调整样式,与设计图片保持一致, 样式调整的结果直接同步到css文件。
不像现在的浏览器开发者工具如firebug, 调整样式后, 需要将css代码再考回到 css文件中。
3、 还有杰出使用测量、放大、隐藏设计图片等工具。(不用再使用额外的软件来做这些事情。 简直是美极了。)
alloydesigner工具安装
http://alloyteam.github.io/AlloyDesigner/worddoc.html
1、 XAMP工具。 或者其他的 本地web运行环境。
2、 chrome 设置workspace的位置为 XAMP的 htcdoc文件夹。设置方法见: https://c7sky.com/chrome-devtools-workspace.html
3、 将 alloydesigner.js文件嵌入到 待调试的html网页中。
—- 然后就可以尝鲜了。
alloyteam确实好样的, 为web前端开发人员造福啊!http://alloyteam.github.io/
转载自计海拾贝






评论0