今天推荐的这25个设计工具,除了不少大家耳熟能详的神器,还包括展示设计资讯的浏览器插件、字体管理器软件、免费图库、调色板等等,建议收藏。
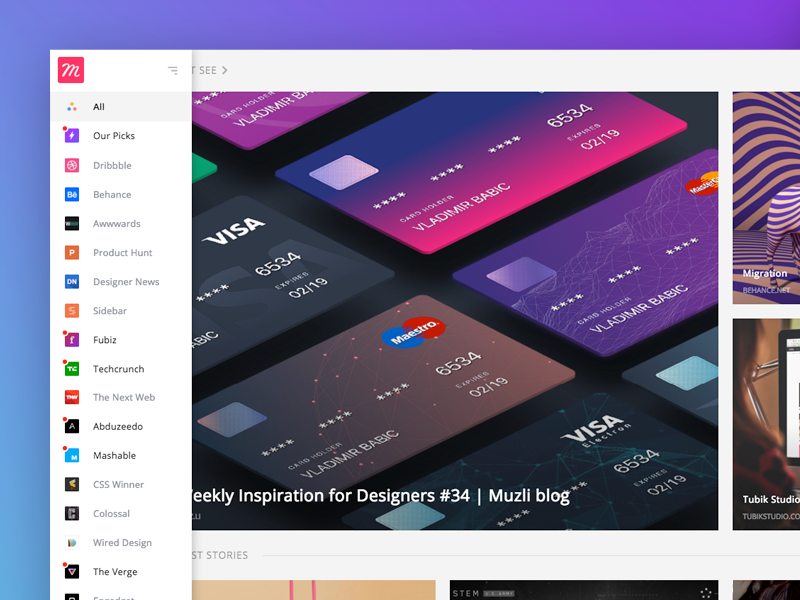
1、Muzli 2
一个Chrome浏览器插件,安装后便成为浏览器主页,为设计师展示互联网中最热门、最新鲜的设计资源。

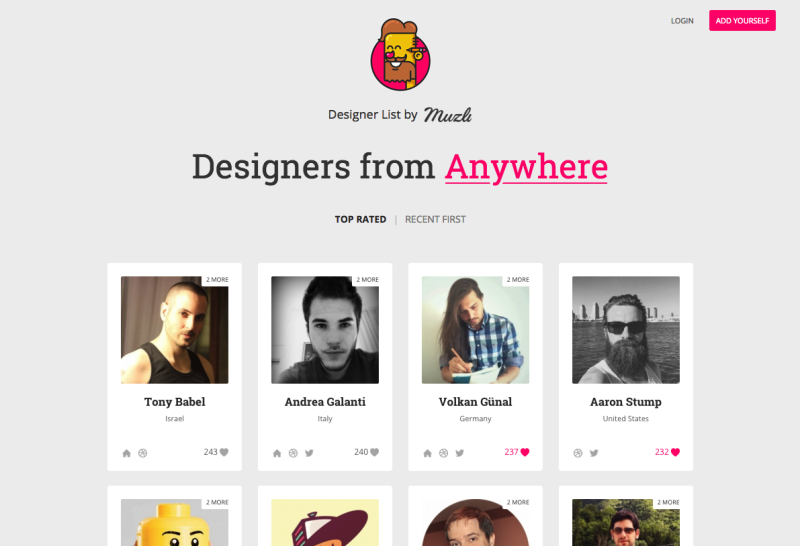
2、Designers by Muzli
面向全球的设计师社区。

3、Typeface App
管理字体库。

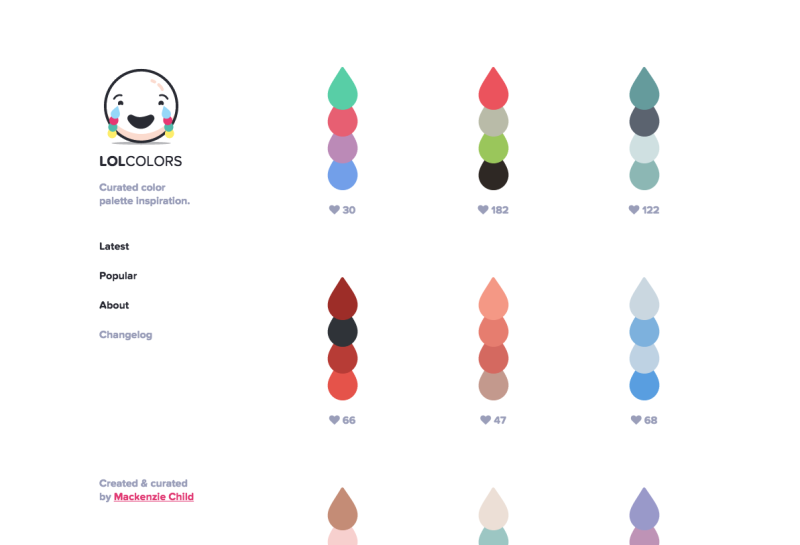
4、LOLCOLORS
创作调色板。

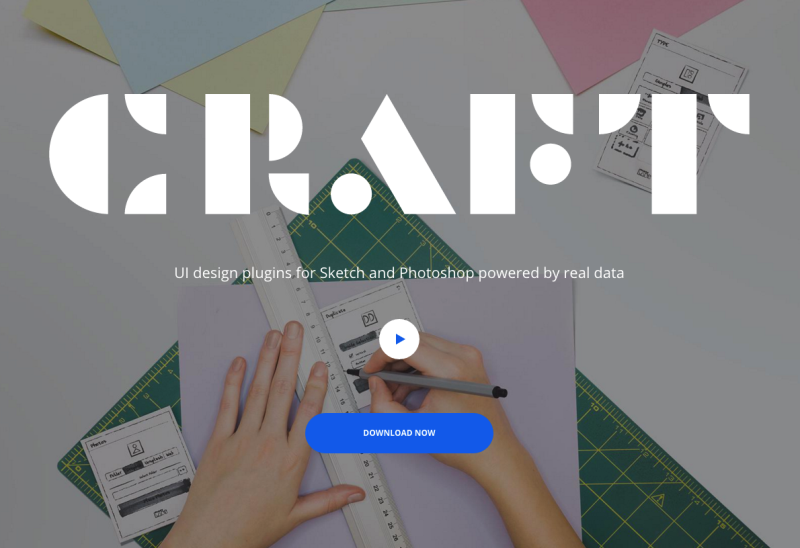
5、Craft by InVision LABS
一套面向Sketch和Photoshop的工具,帮你填充真实数据进行设计。

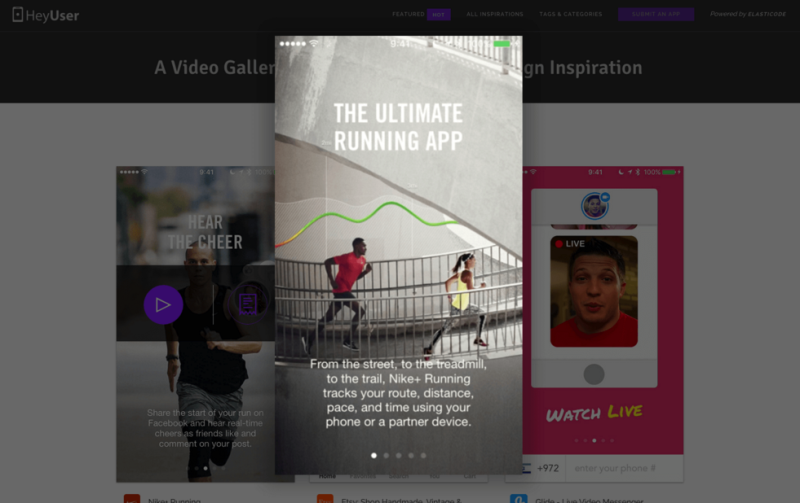
6、HeyUser
一个视频站点,为移动设计提供创作灵感。

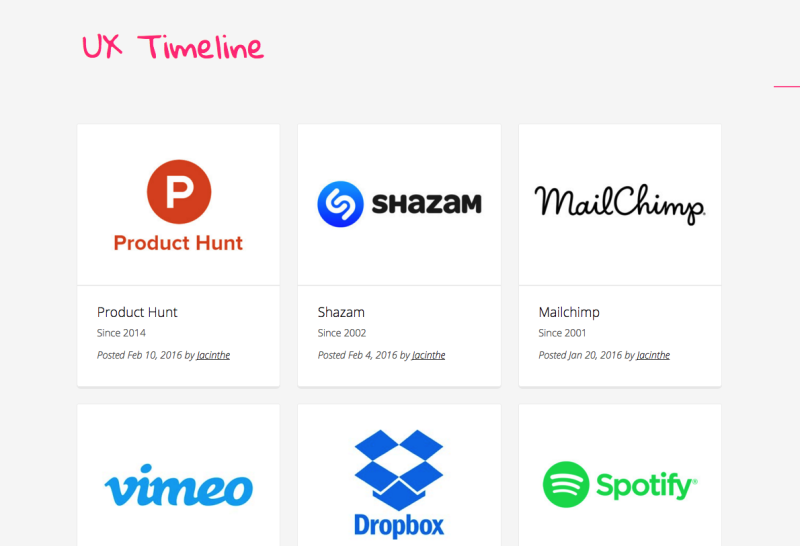
7、UX Timeline
查看当前最好的公司的设计演变过程。

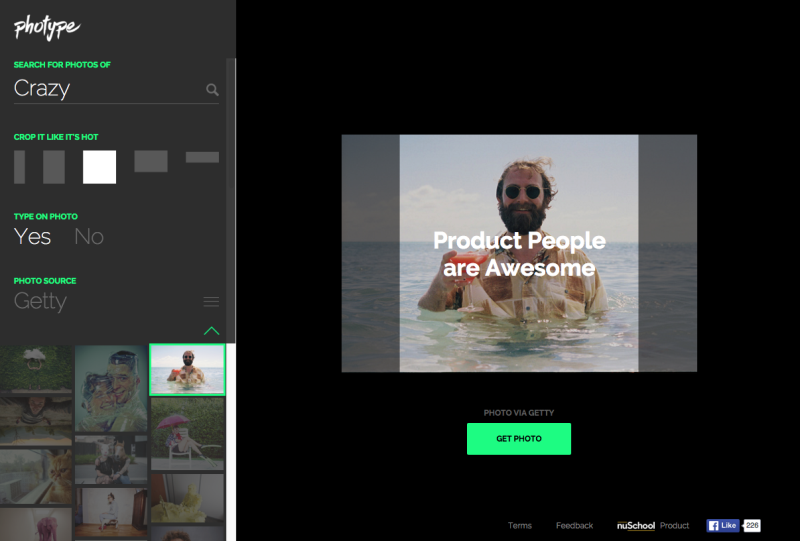
8、Photype
查找照片,裁剪照片而不会裁剪或者覆盖掉文本。

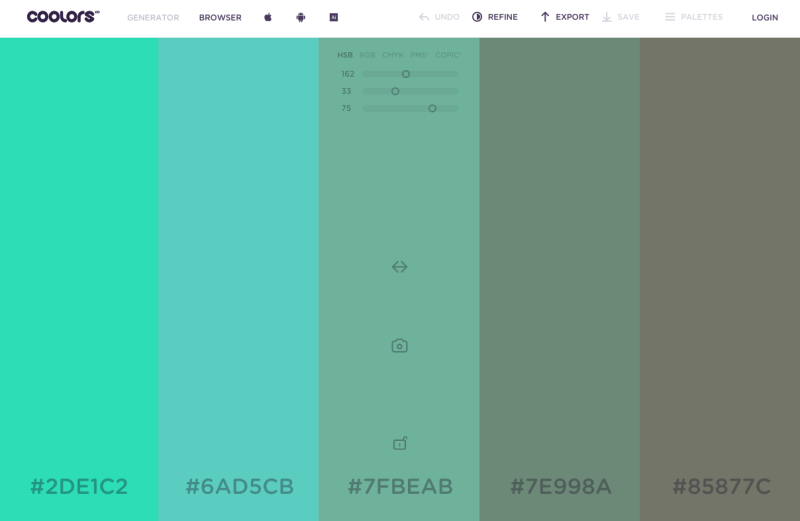
9、Coolors
一个超酷的配色工具。

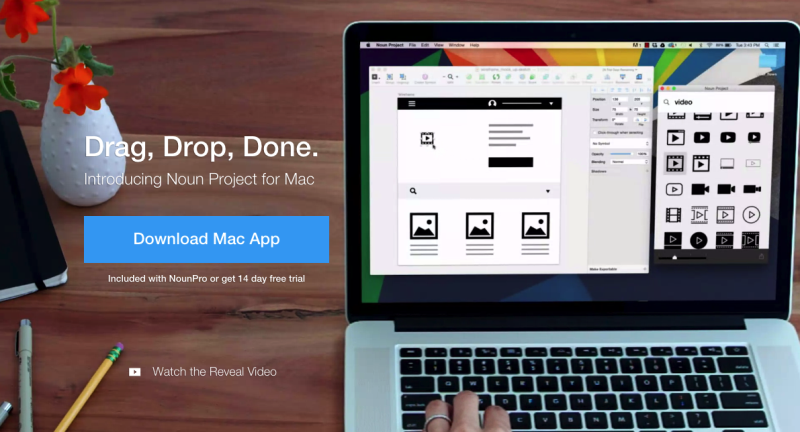
10、The Noun Project for Mac
构建一个任何人都可以理解的图示符号。

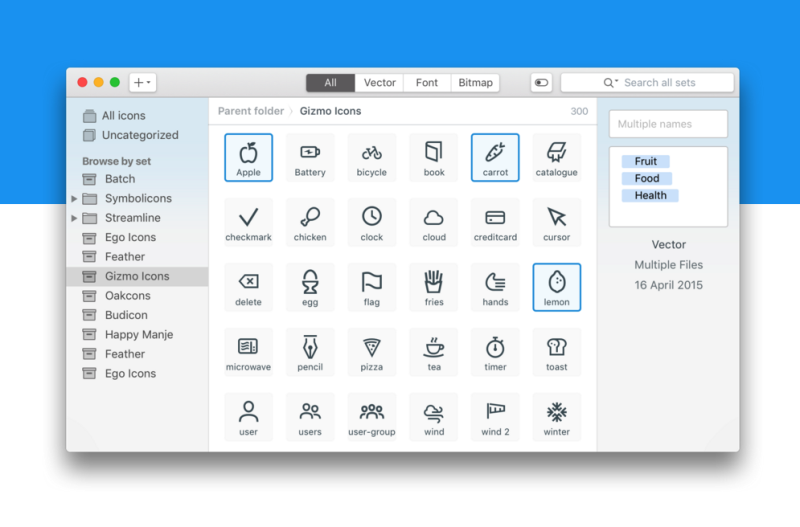
11、Iconjar
组织、搜索和使用图标的简单方法。

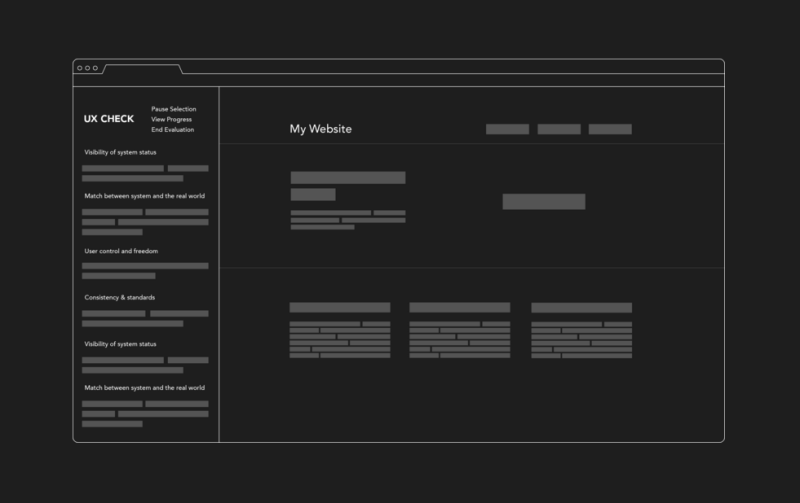
12、UX Check
一个Chrome浏览器插件,用来做网站启发式评估。

13、Introducing Resizer
一个交互式查看器,帮助设计师测试站点在桌面、手机和平板电脑上的响应临界点。

14、Webydo
一个不需要任何代码,无缝结合的专业设计平台。

15、What’s New | Adobe Muse CC
一个完全使用Scratch制作的响应式网站。

16、Reflector
在电脑上显示移动设备的屏幕镜像。

17、InVision
一个领先的原型设计、协作工作平台。
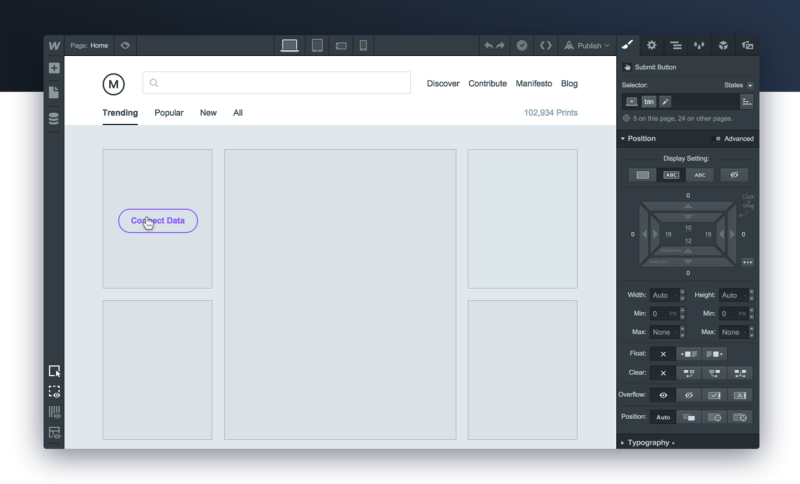
18、Webflow
不需要任何代码即可制作专业的动态网站。

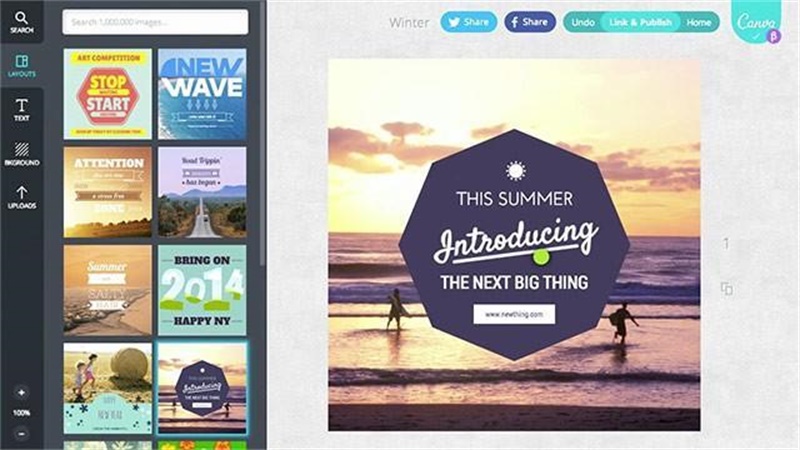
19、Canva
高质量的平面设计网站。

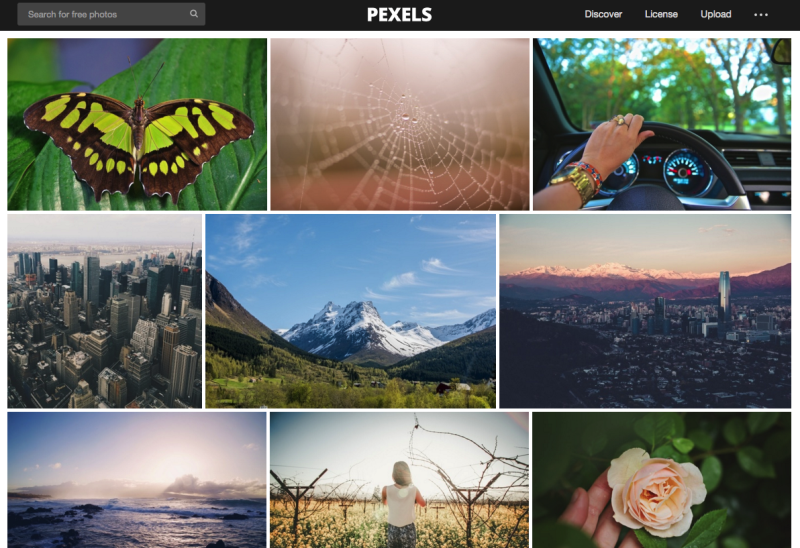
20、Pexels
存储照片的最好的免费云盘。

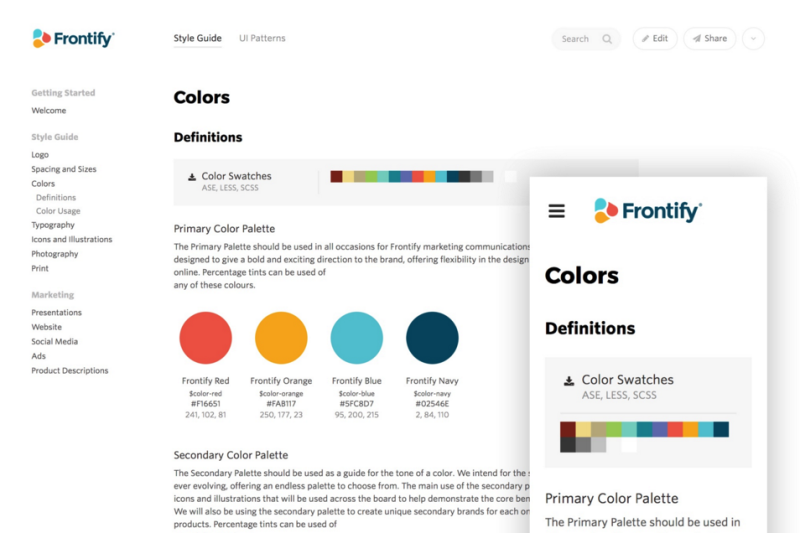
21、Frontify
让你在不到5分钟内便制作出自由的设计风格指南。
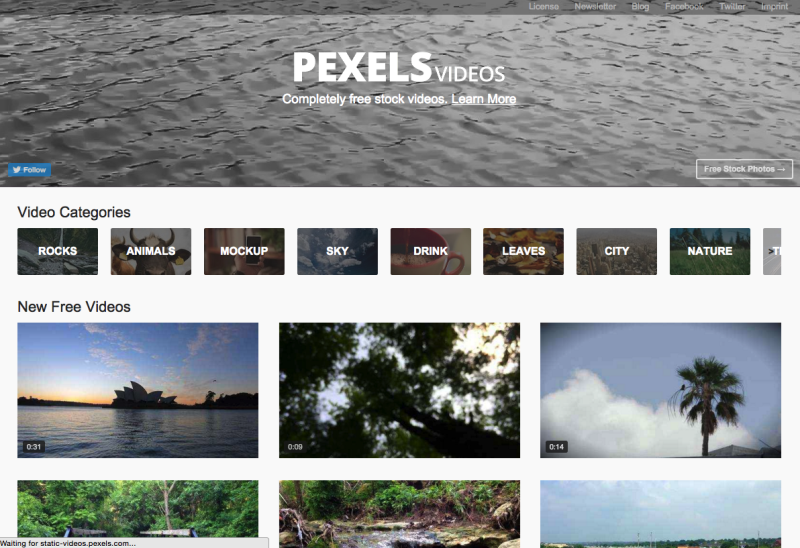
22、Free stock videos
使你很容易找到适合你网站的免费资料片,推广视频或其他。所有视频都免费向个人和商业渠道开放。

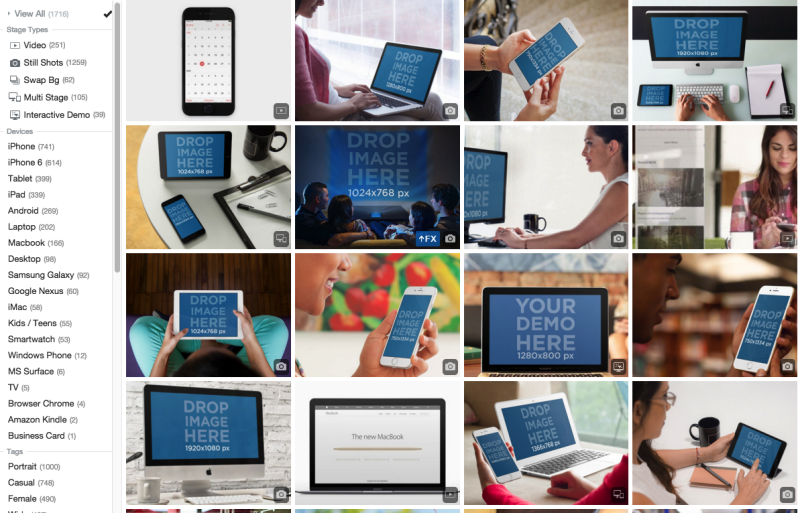
23、Placeit
在现实环境中生成产品截图。

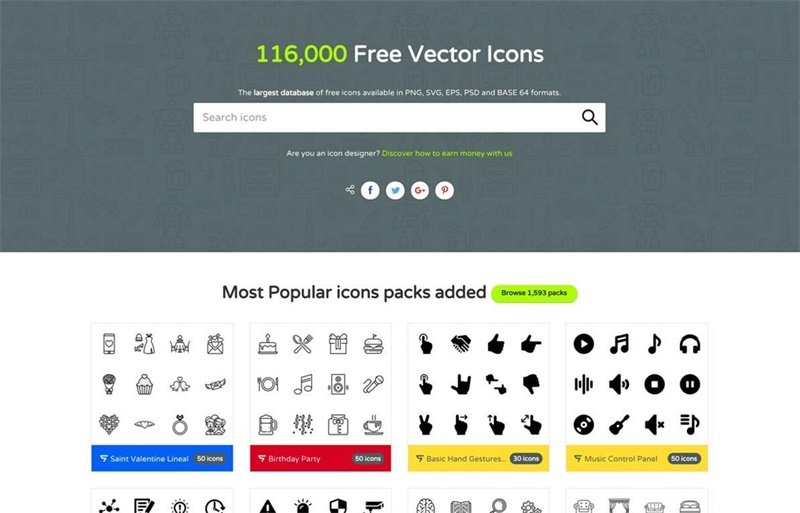
24、Flaticon
提供上万种免费的矢量图标,包括SVG、PSD、PNG、EPS 和 Icon Font。

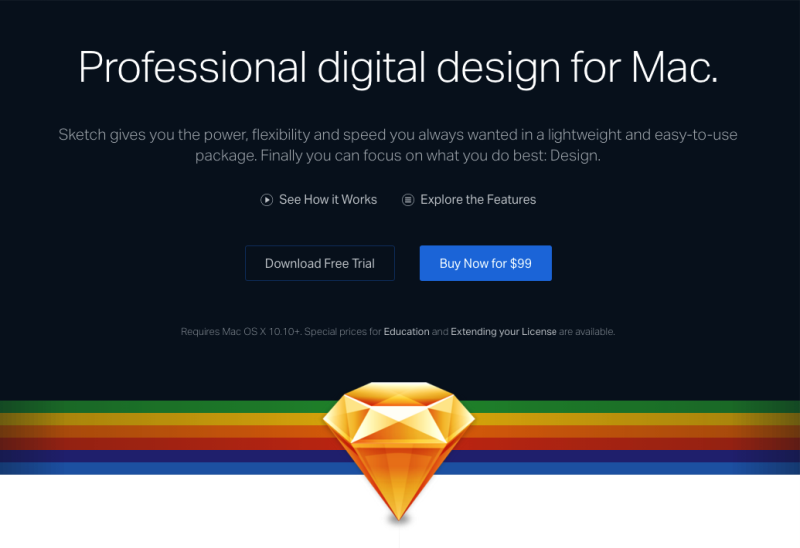
25、Sketch
Mac平台的专业设计工具。

原文地址:medium
原文链接:https://xiaohost.com/1767.html,转载请注明出处。








评论1